В условиях огромной конкуренции к созданию и продвижению сайтов нужно подходить максимально внимательно и ответственно. Даже небольшое количество ошибок при создании, оформлении, раскрутке ресурса может привести к тому, что вы останетесь на обочине конкурентной гонки — покупатели будут стабильно выбирать другие сайты и другие компании. Как этого не допустить? Доверить создание, разработки веб дизайна сайта, его продвижение опытным специалистам — профессионалы точно знают, как и что нужно делать, чтобы интернет-ресурс стал настоящим магнитом для покупателей.
Каким должен быть современный сайт, который активно, эффективно работает на бизнес своего владельца? Обязательный минимум — удобная навигация, красивый дизайн сайта, не отвлекающий при этом внимание от сути, интересные видео, четкая графика, полезный контент. В общем, на сайте должны быть созданы все условия, чтобы пользователю было полезно, комфортно и приятно находиться на ресурсе. Одно из важных направлений при создании сайта — веб-дизайн. О нем и пойдет речь ниже.
Каким должен быть современный сайт, который активно, эффективно работает на бизнес своего владельца? Обязательный минимум — удобная навигация, красивый дизайн сайта, не отвлекающий при этом внимание от сути, интересные видео, четкая графика, полезный контент. В общем, на сайте должны быть созданы все условия, чтобы пользователю было полезно, комфортно и приятно находиться на ресурсе. Одно из важных направлений при создании сайта — веб-дизайн. О нем и пойдет речь ниже.

Каким должен быть дизайн вашего сайта
Разработка дизайна сайта — процесс, конечно, творческий, но даже при таких вводных очень важно соблюдать определенные правила.
На что обратить при создании дизайна сайта:
Разработка дизайна сайта — процесс, конечно, творческий, но даже при таких вводных очень важно соблюдать определенные правила.
На что обратить при создании дизайна сайта:
- Юзабилити. Ваш сайт может быть невероятно красивым и современным, но какой в этом толк, если он будет очень неудобным. Юзабилити — это как раз про удобство сайта. Когда посетитель заходит на сайт и четко понимает, что это за ресурс, где можно найти важную информацию, куда нажать, по какой ссылке перейти, чтобы достичь своей цели.
- Читаемость шрифтов. Несколько лет назад была мода на заковыристые, необычные шрифты. Но этот тренд быстро закончился, так как сложные шрифты сильно затрудняют прочтение слов. Сейчас стоит делать акцент на максимальную простоту — возьмите любой пример дизайна сайта крупной компании и сможете увидеть, что шрифты известные бренды используют максимально простые, крупные, легко читаемые. И еще один момент. На странице имеет смысл использовать несколько шрифтов, чтобы выделить ключевые моменты Ч но не более 2-3 вариантов.
- Умеренность цветовой палитры. Здесь также стоит помнить про правило: не более трех на странице. Возможно использовать разные оттенки, но именно базовых цветов должно быть не больше трех, иначе внимание посетителя сайта будет отвлечено. Подобранные для сайта цвета стоит использовать в дальнейшем в качестве корпоративных — на буклетах, в разных промо-материалах, при оформлении сообществ в соцсетях и так далее.
- Единство стиля. При создании дизайна сайта важно помнить о том, что стиль должен быть единый. Если используете строгий корпоративный шрифт, то веселые картинки-мемы вряд ли будут уместны. И наоборот. Формы заказов также должны быть, если не одинаковы, то похожи.
- Золотое сечение. Если вы хотите создать идеальный продающий дизайн страницы сайта, используйте правило золотого сечения. Пропорции элементов здесь составляют 3/2, 5/3 и так далее — по горизонтали или вертикали. Используйте правило золотого сечения при размещении блоков на странице, разных колонок текста, заголовков, баннеров и так далее.
- Правило третей. Еще одна интересное соотношение, которое часто можно видеть при изучении лучших дизайнов сайтов — это соотношение третей. Разделите каждую страницу на три одинаковые доли по вертикали и горизонтали. В местах пересечений линий будут точки, куда чаще всего падает взгляд посетителя. Именно здесь лучше размещать самую важную информацию.
- Эффект баннерной слепоты. Мы настолько привыкли к обилию рекламы, что просто перестали ее замечать. Как сделать так, чтобы посетитель сайта заметил вашу рекламу? Размещайте рекламу максимально высоко, выделяйте ее ярким цветом, придумывайте креативные заголовки. И еще один лайфхак — приложите к баннеру фото человека, который смотрит в направлении рекламы.
- Кнопку прокрутки «Вверх». Тот случай, когда мелкий элемент имеет огромное значение. Особенно важна эта кнопка для интернет-магазинов с большим количеством товаров в каталоге, или для порталов с очень длинными текстами. Когда посетитель ищет что-то, он использует компьютерную мышку, неспешно просматривая информацию. А как вернуться назад быстро? Поможет соответствующая кнопка.
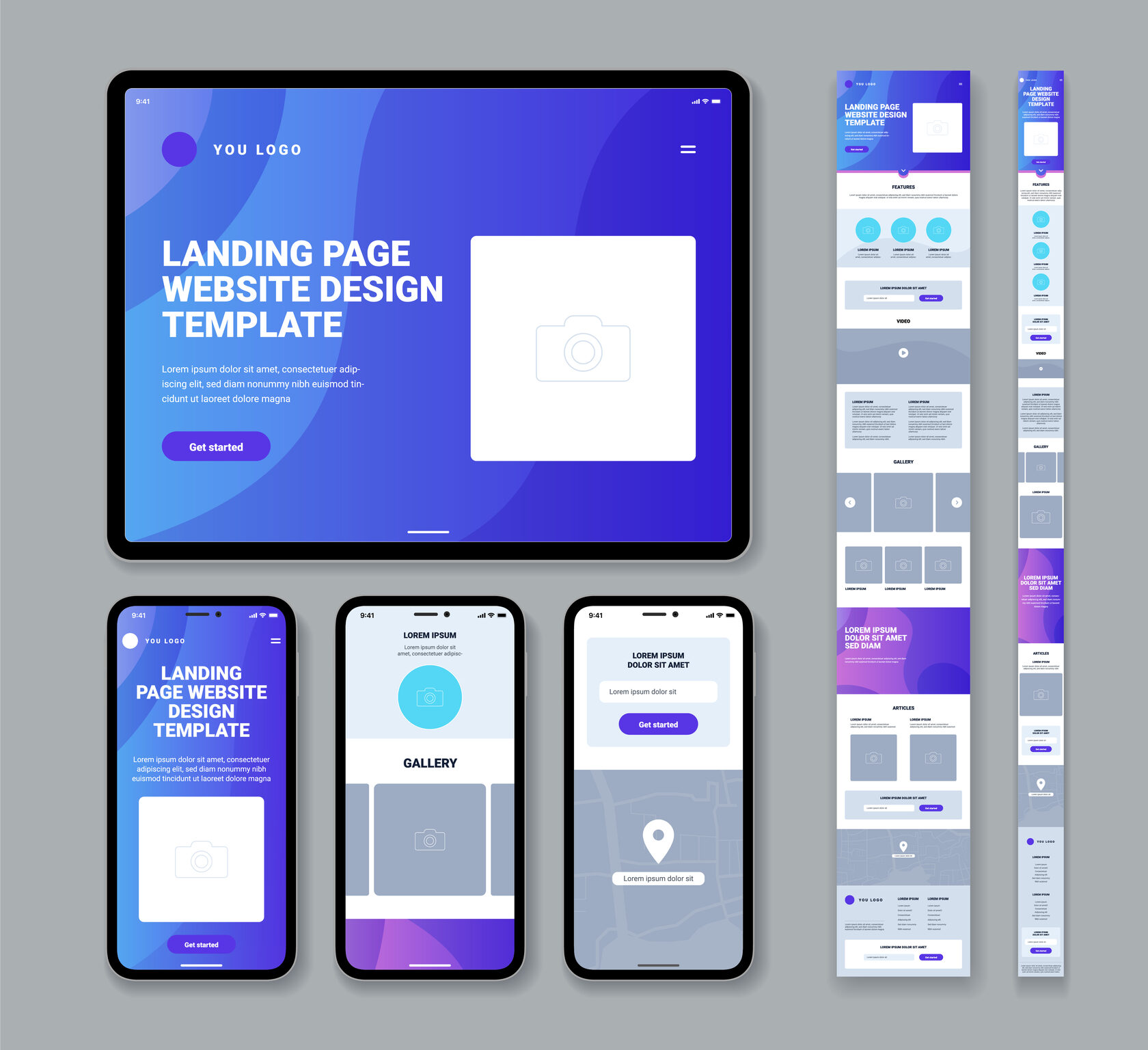
- Адаптивность. Мобильная версия сайта — это возможность привлечь на ваш ресурс еще больше посетителей. Но версия должна быть не просто мобильной, а адаптивной, то есть, хорошо отражающейся со всех устройств. Дизайн главной страницы сайта и всех остальных должен одинаково красиво и удобно отражаться и на смартфонах, и на планшетах, и с разных браузеров.

Переоценить роль качественного дизайна сегодня просто невозможно. Поэтому доверить разработку сайтов и веб-дизайна стоит профессионалам — они знают все нюансы оформления веб-ресурса и смогут сделать так, чтобы на ваш бизнес сайт работал максимально эффективно. Выбирая специалистов агентства комплексного маркетинга RAVIX GROUP, вы получаете высокое качество и скорость за разумные деньги. Будем рады видеть вас среди наших клиентов!